Опубликован выпуск платформы Deno 2.0, предназначенной для обособленного выполнения серверных приложений на языках JavaScript и TypeScript с использованием движка V8, применяемого в браузерах на основе Chromium. Проект Deno развивает Райан Даль (Ryan Dahl), создатель Node.js, с целью предоставления более защищённого окружения и устранения концептуальных ошибок, допущенных в архитектуре Node.js. Для повышения безопасности обвязка вокруг движка V8 написана на языке Rust, а для обработки запросов в неблокирующем режиме применяется платформа Tokio. Код проекта распространяется под лицензией MIT. Сборки подготовлены для Linux, Windows и macOS.
При подготовке новой ветки основное внимание было уделено совместимости со старой инфраструктурой JavaScript и расширению спекта поддерживаемых JavaScript-проектов без ущерба обеспечению безопасности. Среди изменений:
- Реализована обратная совместимость с Node.js и npm, позволяющая запускать немодифицированные приложения, созданные для Node.js. Поддержка Node.js также даёт возможность постепенно переводить существующие проекты с Node.js на использование Deno или подключать к Deno-проектам зависимости из NPM через указание спецификатора “npm:” при импорте пакетов в deno.json.
- Добавлена встроенная поддержка файла package.json и каталога с модулями node_modules, применяемых в Node.js.
- Обеспечена поддержка приватных NPM-репозиториев, определённых через файлы “.npmrc”.
- Добавлена поддержка популярных JavaScript-фреймворков, таких как Next.js, Astro, Remix, Angular, SvelteKit и QwikCity.
- Добавлена поддержка рабочих пространств npm (workspace) и моно-репозиториев (monorepo) с раздельной обработкой зависимостей.
- Добавлены новые команды управления пакетами: “deno install” для установки зависимостей, “deno add” для добавления пакетов в package.json или deno.json, “deno remove” для удаления пакетов. Отмечается, что “deno install” работает примерно на 15 быстрее npm при отсутствия пакетов в кэше и на 90% быстрее при наличии пакета в кэше (поддерживается как node_modules, так и собственный глобальный кэш).
- Стабилизирована стандартная библиотека.
- Обеспечен длительный цикл поддержки (LTS).
- Представлен JSR – репозиторий с JavaScript- и TypeScript-библиотеками, которые можно использовать в различными JavaScript Runtime.
- В команде “deno fmt” появилась возможность форматирования контента в форматах HTML, CSS и YAML.
- В команду “deno lint” добавлена поддержка специфичных для Node.js правил и исправлений.
- В команде “deno test” реализована возможность запуска тестов, созданных с использованием node:test.
- В команде “deno task” реализована поддержка запуска скриптов через package.json.
- В команде “deno compile” появилась возможность заверения кода цифровой подписью.
- В команде “deno serve” реализовано распараллеливания операций HTTP-серверов с задействованием нескольких ядер CPU.
- В команде “deno coverage” появилась поддержка сохранения отчётов в формате HTML.
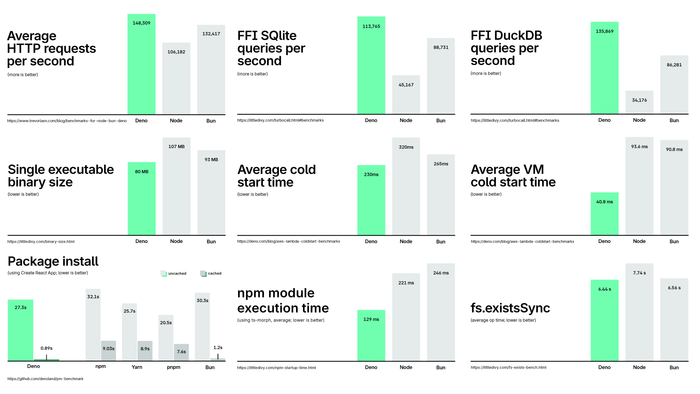
- Проведена оптимизация производительности.

Основные особенности Deno:
- Ориентация на безопасность в конфигурации по умолчанию. Обращения к файлам, сетевые возможности и доступ к переменным окружения по умолчанию блокированы и требуют явного включения. Приложения по умолчанию запускаются в изолированных sandbox-окружениях и не могут получить доступ к системным возможностям без предоставления явных полномочий;
- Встроенная поддержка языка TypeScript помимо JavaScript. Для проверки типов и генерации JavaScript задействован штатный компилятор TypeScript, что приводит к проседанию производительности по сравнению с разбором JavaScript в V8;
- Runtime поставляется в форме одного самодостаточного исполняемого файла (“deno”). Для запуска приложений при помощи Deno достаточно загрузить для своей платформы один исполняемый файл, размером около 40 МБ, не имеющий внешних зависимостей и не требующий какой-то особой установки в систему. При этом deno не является монолитным приложением, а представляет собой коллекцию crate-пакетов на Rust (deno_core, rusty_v8), которые могут использоваться по отдельности;
- При запуске программы, а также для загрузки модулей можно использовать адресацию через URL. Например, для запуска программы welcome.js можно использовать команду “deno https://deno.land/std/examples/welcome.js”. Код с внешних ресурсов загружается и кэшируется на локальной системе, но никогда автоматически не обновляется (для обновления требуется явно запустить приложение с флагом “–reload”);
- Эффективная обработка в приложениях сетевых запросов по HTTP, платформа рассчитана на создание высокопроизводительных сетевых приложений;
- Возможность создания универсальных web-приложений, которые могут выполниться как в Deno, так и в обычном web-браузере;
- Наличие стандартного набора модулей, использование которых не требует привязки к внешним зависимостям. Модули из стандартной коллекции прошли дополнительный аудит и проверку на совместимость;
- Кроме runtime платформа Deno также выполняет роль пакетного менеджера и позволяет внутри кода обращаться к модулям по URL. Например, для загрузки модуля можно указать в коде “import * as log from “https://deno.land/std/log/mod.ts”. Файлы, загруженные с внешних серверов по URL, кэшируются. Привязка к версиям модулей определяются через указания номеров версий внутри URL, например, “https://unpkg.com/[email protected]/dist/liltest.js”;
- Ориентация на использование Web-стандартов, поддержка Promise, fetch и ECMAScript-модулей.
- Совместимость с пакетами, размещёнными в репозитории NPM и созданными для платформы Node.js.
- В состав интегрирована система инспектирования зависимостей (команда “deno info”) и утилита для форматирования кода (deno fmt);
- Все скрипты приложения могут быть объединены в один JavaScript-файл.