Компания Google представила релиз web-браузера Chrome 93. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 94 запланирован на 21 сентября (разработка переведена на 4-недельный цикл формирования релизов).
Основные изменения в Chrome 93:
- Проведена модернизация оформления блока с информацией о странице (page info), в котором реализована поддержка вложенных блоков, а выпадающие списки с правами доступа заменены на переключатели. В списках обеспечен вывод наиболее важной информации в первую очередь. Изменение включено не для всех пользователей, для активации можно использовать настройку
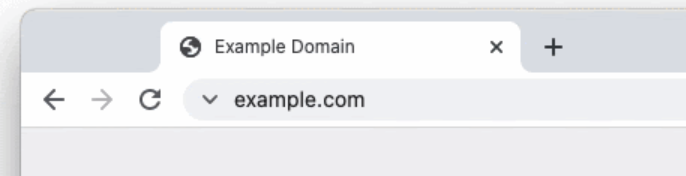
“chrome://flags/#page-info-version-2-desktop”. - Для небольшого процента пользователей в качестве эксперимента индикатор защищённого соединения в адресной строке заменён на более нейтральный и не вызывающий двойной трактовки символ (замок заменён на знак “V”). Для соединений, установленных без шифрования, продолжает показываться индикатор “не защищено”. В качестве причины замены индикатора упоминается то, что многие пользователи ассоциируют индикатор замка с тем, что содержимому сайта можно доверять, а не воспринимают его как признак шифрования соединения. Судя по опросу Google лишь 11% процентов пользователей понимают смысл пиктограммы с замком.

- В списке недавно закрытых вкладок обеспечено отображение содержимого закрытых групп вкладок (раньше в списке просто показывалось название группы без детализации содержимого) с возможностью разом вернуть как всю группу, так и отдельные вкладки из группы. Возможность активирована не для всех пользователей, поэтому для включения может потребоваться изменение настройки “chrome://flags/#tab-restore-sub-menus”.
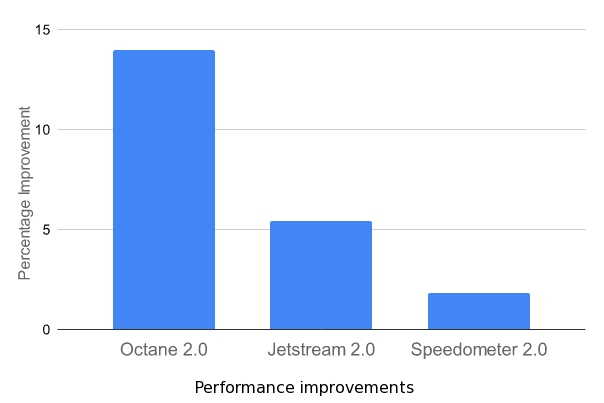
- Для предприятий реализованы новые настройки DefaultJavaScriptJitSetting, JavaScriptJitAllowedForSites и JavaScriptJitBlockedForSites, позволяющие управлять включением режима JIT-less, отключающего применение JIT-компиляции при выполнении JavaScript (используется только интерпретатор Ignition) и запрещающего выделение исполняемой памяти в процессе выполнения кода. Отключение JIT может быть полезным для повышения безопасности работы с потенциально опасными web-приложениями ценой снижения производительности выполнения JavaScript примерно на 17%.
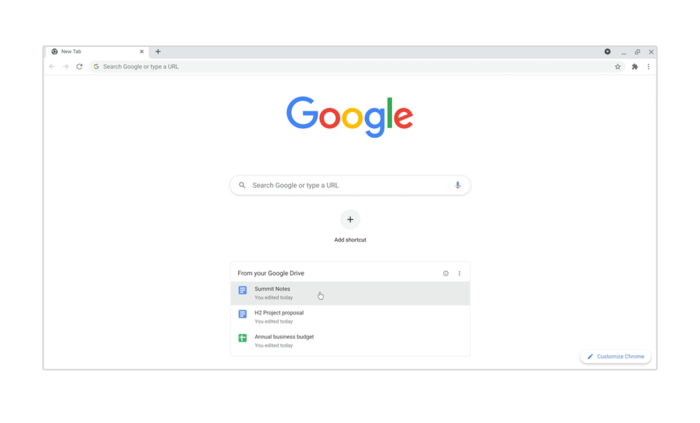
Примечательно, что компания Microsoft пошла ещё дальше и реализовала в браузере Edge экспериментальный режим “Super Duper Secure”, позволяющий пользователю отключить JIT и активировать несовместимые с JIT аппаратные механизмы защиты CET (Controlflow-Enforcement Technology), ACG (Arbitrary Code Guard) и CFG (Control Flow Guard) для процессов, выполняющих обработку web-контента. Если эксперимент окажется удачным, то можно ожидать переноса его в основной состав Chrome. - На странице новой вкладки обеспечен вывод списка наиболее востребованных документов, сохранённых в Google Drive. Содержимое списка соответствует разделу Priority в drive.google.com. Для управления показом содержимого Google Drive можно использовать настройки “chrome://flags/#ntp-modules” и “chrome://flags/#ntp-drive-module”.

- Для страницы открытия новой вкладки предложены новые информационные карты, помогающие найти недавно просматриваемый контент и связанную с ним информацию. Карты призваны упростить продолжение работы с информацией, просмотр которой был прерван, например, карты помогут найти рецепт блюда, который недавно был найден в сети, но утерян после закрытия страницы, или продолжить выбор покупок в магазинах. В качестве эксперимента пользователям предложены две новые карты: “Рецепты” (chrome://flags/#ntp-recipe-tasks-module) для поиска кулинарных рецептов и показа недавно просмотренных рецептов; “Покупки” (chrome://flags/#ntp-chrome-cart-module) для напоминаниях о выбранных в интернет-магазинах товарах.
- В версию для платформы Android добавлена опциональная поддержка панели непрерывного поиска (chrome://flags/#continuous-search), позволяющей держать на виду недавние результаты поиска в Google (панель продолжает показывать результаты после перехода на другие страницы).
- В версию для платформы Android добавлен экспериментальный режим обмена цитатами (chrome://flags/#webnotes-stylize), позволяющий сохранить выделенный фрагмент страницы в форме цитаты и поделиться им с другими пользователями.
- При публикации новых дополнений или обновлений версий в Chrome Web Store теперь обязательно применение двухфакторной верификации разработчика.
- Для пользователей Google Account предоставлена опция для сохранения
информации о платежах в своей учётной записи в Google. - В режиме инкогнито, в случае активации опции очистки данных навигации, реализован новый диалог подтверждения операции, поясняющий, что чистка данных приведёт к закрытию окна и завершению всех сеансов в режиме инкогнито.
- Из-за выявленных несовместимостей с прошивками некоторых устройств временно отключена поддержка добавленного в Chrome 91 нового метода согласования ключей, стойкого к подбору на квантовых компьютерах, основанного на использовании в TLSv1.3 расширения CECPQ2 (Combined Elliptic-Curve and Post-Quantum 2), комбинирующего классический механизм обмена ключами X25519 со схемой HRSS, основанной на алгоритме NTRU Prime, разработанной для постквантовых криптосистем.
- В число запрещённых сетевых портов добавлены порты 989 (ftps-data) и 990 (ftps) с целью блокирования атаки ALPACA. Ранее c целью защиты от атаки NAT slipstreaming уже были заблокированы порты 69, 137, 161, 554, 1719, 1720, 1723, 5060, 5061, 6566 и 10080.
- В TLS прекращена поддержка шифров на базе алгоритма 3DES. В частности удалён набор шифров TLS_RSA_WITH_3DES_EDE_CBC_SHA, подверженный атаке Sweet32.
- Прекращена поддержка дистрибутива Ubuntu 16.04.
- Предоставлена возможность использования API WebOTP между разными устройствами, связанными через общую учётную запись в Google. WebOTP позволяет читать одноразовые коды подтверждения, присылаемые через SMS. Предложенное изменение даёт возможность получить код подтверждения на мобильном устройстве с Chrome для Android, а применить его на настольной системе.
- Расширен API User-Agent Client Hints, развиваемый в качестве замены заголовка User-Agent. User-Agent Client Hints позволяет организовать выборочную отдачу данных о конкретных параметрах браузера и системы (версия, платформа и т.д.) только после запроса сервером. Пользователь, в свою очередь, может определить какую информацию можно предоставить владельцам сайтов. При использовании User-Agent Client Hints идентификатор браузера не передаётся без явного запроса, а по умолчанию указываются лишь базовые параметры, что затрудняет проведение пассивной идентификации.
В новой версии реализована поддержка параметра Sec-CH-UA-Bitness для возвращения данных о разрядности платформы, что может использоваться для отдачи оптимизированных бинарных файлов. По умолчанию обеспечена отправка параметра Sec-CH-UA-Platform с общими данными о платформе. По умолчанию в значении UADataValues, выдаваемом при вызове getHighEntropyValues(), реалищована отдача обобщённых параметров, если невозможно вернуть детализированный вариант. В объект
NavigatorUAData добавлен метод toJSON, что позволяет использовать конструкции вида JSON.stringify(navigator.userAgentData). - Стабилизирована и предложена по умолчанию возможность упаковки ресурсов в пакеты (Web Bundle) для организации более эффективной загрузки большого числа сопутствующих файлов (CSS-стили, JavaScript, изображения, iframe). Среди недостатков в имеющейся поддержке пакетов для файлов JavaScript (webpack), которые пытаются устранить в Web Bundle: в HTTP-кэше может оседать сам пакет, но не его составные части; компиляция и выполнение может начаться только после полной загрузки пакета; дополнительные ресурсы, такие как CSS и изображения, должны кодироваться в форме JavaScript-строк, что приводит к увеличению размера и выполнения ещё одной стадии разбора.
- Включён API WebXR Plane Detection, предоставляющий сведения о плоских поверхностях в виртуальном 3D-окружении. Указанный API даёт возможность обойтись без ресурсоёмкой обработки данных, полученных через вызов MediaDevices.getUserMedia(), с использованием собственных реализаций алгоритмов машинного зрения. Напомним, что API WebXR позволяет унифицировать работу с различными классами устройств виртуальной реальности, от стационарных 3D-шлемов до решений на базе мобильных устройств.
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Предложен API Multi-Screen Window Placement, позволяющий размещать окна на любом дисплее, подключённом к текущей системе, а также сохранять позицию окна и при необходимости раскрывать окно на весь экран. Например, при помощи указанного API web-приложение для показа презентации может организовать вывод слайдов на одном экране, а показывать примечание для докладчика на другом.
- В заголовок Cross-Origin-Embedder-Policy, управляющий режимом изоляции Cross-Origin и позволяющий определять правила безопасного использования на странице привилегированных операций, добавлена поддержка параметра “credentialless” для отключения передачи информации, связанной с учётными данными, таких как Cookie и клиентские сертификаты.
- Для обособленно устанавливаемых web-приложений (PWA, Progressive Web Apps), управляющих отрисовкой содержимого окна и занимающихся обработкой ввода, предоставлен оверлей с элементами управления окном, такими как область с заголовком и кнопки раскрытия/сворачивания окна, что расширяет доступную приложению область на всё окно, и позволяет в том числе добавлять свои элементы в область заголовка.

- Добавлена возможность создания PWA-приложений, которые могут использоваться в качестве обработчиков URL. Например, приложение music.example.com может зарегистрировать себя как обработчик URL https://*.music.example.com и все переходы из внешних приложений по данным ссылкам, например, из мессенджеров и почтовых клиентов, будут приводить к открытию данного PWA-приложений, а не новой вкладки в браузере.
- Предоставлена возможность загрузки CSS-файлов при помощи выражения “import” по аналогии с загрузкой модулей JavaScript, что удобно при создании собственных элементов и позволяет обойтись без назначения стилей кодом на JavaScript. import sheet from ‘./styles.css’ assert { type: ‘css’ }; document.adoptedStyleSheets = [sheet]; shadowRoot.adoptedStyleSheets = [sheet];
- Предоставлен новый статический метод AbortSignal.abort(), возвращающий AbortSignal, для которой уже выставлен параметр aborted. Вместо нескольких строк кода для создания объекта AbortSignal в состоянии aborted теперь можно обойтись одной строкой “return AbortSignal.abort()”.
- В элемент Flexbox добавлена поддержка ключевых слов start, end, self-start, self-end, left и right, дополняющие ключевые слова center, flex-start и flex-end средствами для упрощённого выравнивания позиции flex-элементов.
- В конструкторе Error() реализовано новое необязательное свойство “cause“, при помощи которого можно легко связывать ошибки между собой. const parentError = new Error(‘parent’); const error = new Error(‘parent’, { cause: parentError }); console.log(error.cause === parentError); // → true
- В свойство HTMLMediaElement.controlsList добавлена поддержка режима noplaybackrate, позволяющего отключить элементы предоставляемого в браузере интерфейса для изменения скорости воспроизведения мультимедийного контента.
- Добавлен заголовок Sec-CH-Prefers-Color-Scheme, позволяющий на этапе отправки запроса передать данные о предпочитаемой пользователем цветовой схеме, используемой в медиазапросах “prefers-color-scheme”, что позволит сайту оптимизировать загрузку связанных с выбранной схемой CSS и избежать видимых переключений с других схем.
- Добавлено свойство Object.hasOwn, представляющее собой упрощённый вариант Object.prototype.hasOwnProperty, реализованный в форме статического метода. Object.hasOwn({ prop: 42 }, ‘prop’) // → true
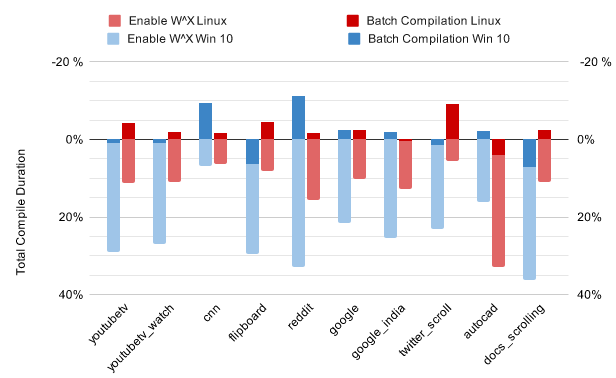
- В JIT-компилятор Sparkplug, предназначенный для очень быстрого выполнения грубой компиляции, добавлен режим пакетного выполнения операций, позволяющий снизить накладные расходы от переключения страниц памяти между режимом записи и исполнения. Sparkplug теперь компилирует за раз сразу несколько функций и вызывает mprotect один раз для изменения прав доступа всей группы. Предложенный режим значительно сокращает время компиляции (до 44%) без негативного влияния на производительность выполнения JavaScript.

- В версии для Android отключены встроенные в движок V8 механизмы защиты от атак по сторонним каналам, таким как Spectre, которые признаны не настолько эффективными, как изоляция сайтов в отдельных процессах. В настольной версии указанные механизмы были отключены ещё в выпуске Chrome 70. Отключение лишних проверок позволило поднять производительность на 2-15%.

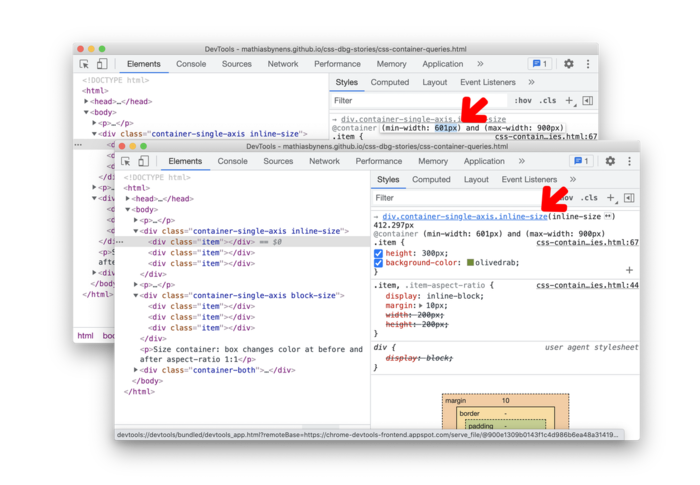
- Внесены улучшения в инструменты для web-разработчиков. В режиме инспектирования таблиц стилей предоставлена возможность редактирования запросов, сформированный при помощи выражения @container. В режиме инспектирования сети реализован предпросмотр ресурсов в формате Web bundle. В web-консоли в контекстное меню добавлены опции для копирования строк в форме литералов JavaScript или JSON. Упрощена отладка ошибок, связанных с CORS (Cross-Origin Resource Sharing).

Кроме нововведений и исправления ошибок в новой версии устранено 27 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 19 премий на сумму 136500 долларов США (три премии $20000, одна премия $15000, три премии $10000, одна премия $7500, три премии $5000 и три премии $3000). Размер 5 вознаграждений пока не определён.