Компания Google представила релиз web-браузера Chrome 101. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель, в которой сформировано обновление для прошлого выпуска Chrome 100. Следующий выпуск Chrome 102 запланирован на 24 мая.
Основные изменения в Chrome 101:
- Добавлена функция Side Search, дающая возможность просмотреть результаты поиска в боковой панели одновременно с просмотром другой страницы (в одном окне одновременно можно видеть как содержимое страницы, так и результат обращения к поисковой системе). После перехода на какой-то сайт со страницы с результатами поиска в Google перед полем ввода в адресной строке появляется пиктограмма с буквой “G”, при клике на которую открывается боковая панель с результатами ранее предпринятого поиска. По умолчанию функция включена не на всех системах, для включения можно использовать настройку “chrome://flags/#side-search”.
- В адресной строке Omnibox обеспечена упреждающая отрисовка (prerendering) рекомендаций, предлагаемых по мере ввода. Ранее, для ускорения перехода из адресной строки наиболее вероятные для перехода рекомендации подгружались не дожидаясь клика пользователя, используя вызов Prefetch. Теперь, помимо загрузки, они ещё и отрисовываются в буфере (в том числе выполняются скрипты и формируется дерево DOM), что позволяет обеспечить мгновенное отображение рекомендаций после клика. Для управления упреждающей отрисовкой предложены настройки
“chrome://flags/#enable-prerender2”, “chrome://flags/#omnibox-trigger-for-prerender2” и “chrome://flags/#search-suggestion-for-prerender2”. - Урезана информация в HTTP-заголовке User-Agent и JavaScript параметрах navigator.userAgent, navigator.appVersion и navigator.platform. В заголовке оставлены только сведения о названии браузера, значительной версии браузера (составляющие версии MINOR.BUILD.PATCH заменены на 0.0.0), платформе и типе устройства (мобильный телефон, ПК, планшет). Для получения дополнительных данных, таких как точная версия и расширенные данные о платформе, необходимо будет использовать API User Agent Client Hints. Для сайтов, которым новой информации недостаточно и которые ещё не готовы перейти на User Agent Client Hints, до мая 2023 года предоставлена возможность возвращения полного User-Agent.
- Изменено поведение функции setTimeout при передаче нулевого аргумента, определяющего задержку вызова. Вместо 1мс начиная с Chrome 101 при указании “setTimeout(…, 0)” код будет вызываться сразу, без задержек, как того требует спецификация. Для повторных вложенных вызовов setTimeout применяется задержка в 4 мс.
- В версии для платформы Android реализована поддержка запроса полномочий на вывод уведомлений, предложенных в Android 13 (для отображения уведомлений приложение должно иметь полномочие “POST_NOTIFICATIONS”, без которого отправка уведомлений будет блокироваться). При запуске Chrome в окружении Android 13 браузер теперь будет выводить запрос получения полномочий на вывод уведомлений.
- Удалена возможность использования API WebSQL в сторонних скриптах. По умолчанию блокировка WebSQL в скриптах, загруженных не с текущего сайта, была включена в Chrome 97, но была оставлена опция для отключения данного поведения. В Chrome 101 эта опция удалена. В дальнейшем планируется постепенно полностью прекратить поддержку WebSQL, независимо от контекста использования. Вместо WebSQL рекомендуется использовать API Web Storage и Indexed Database. Обработчик WebSQL основан на коде SQLite и мог использоваться злоумышленниками для эксплуатации уязвимостей в SQLite.
- Удалены имена политик для предприятий (chrome://policy), содержащие неинклюзивные термины. В Chrome 86-90 для указанных политик были предложены замены, в которых использовалась инклюзивная терминология. Проведена чистка таких терминов, как “whitelist”, “blacklist”, “native” и “master”. Например, политика URLBlacklist переименована в
URLBlocklist, AutoplayWhitelist в AutoplayAllowlist, а NativePrinters в Printers. - В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) пока только в сборках для платформы Android началось тестирование API Federated Credential Management (FedCM), позволяющего создавать объединённые сервисы идентификации, обеспечивающие сохранение конфиденциальности и работающие без механизмов межсайтового отслеживания, таких как обработка сторонних Cookie. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Стабилизирован и предложен всем желающим механизм Priority Hints, позволяющий задать важность того или иного загружаемого ресурса через указание дополнительного атрибута “importance” в тегах, таких как iframe, img и link. Атрибут может принимать значения “auto” и “low”, and “high”, которые влияют на порядок загрузки браузером внешних ресурсов.
- Добавлено свойство AudioContext.outputLatency, через которое можно узнать сведения о прогнозируемой задержке перед выводом звука (задержка между запросом звука и началом обработки полученных данных устройством вывода звука).
- Добавлено CSS-свойство font-palette и правило @font-palette-values, позволяющие выбрать палитру из цветного шрифта или определить собственную палитру.
Например, указанная возможности может использоваться для приведения цветных символьных шрифтов или emoji к текущей цветовой схеме содержимого или для включения тёмного или светлого режима для шрифта. - Добавлена CSS-функция hwb(), предоставляющая альтернативный метод указания цветов sRGB в формате HWB (Hue, Whiteness, Blackness), похожем на формат HSL (Hue, Saturation, Lightness), но более простом для человеческого восприятия.
- В методе window.open() указание свойства popup в строке windowFeatures, без присвоения значения (т.е. когда просто указан popup, а не popup=true) теперь обрабатывается как включение открытия миниатюрного всплывающего окна (аналог “popup=true”) вместо присвоения по умолчанию значения “false”, что нелогично и вводило разработчиков в заблуждение.
- В API MediaCapabilities, предоставляющем информацию о возможностях устройства и браузера по декодированию мультимедийного контента (поддерживаемые кодеки, профили, битрейты и разрешения),
добавлена поддержка потоков WebRTC. - Предложена третья версия API Secure Payment Confirmation, предоставляющего инструменты для дополнительного подтверждения совершаемой платёжной операции. В новой версии добавлена поддержка идентификаторов, требующих ввода данных, определения пиктограммы для индикации сбоя проверки, а также опционального свойства payeeName.
- В API USBDevice добавлен метод forget() для отзыва ранее предоставленных пользователем полномочий для доступа к USB-устройству.
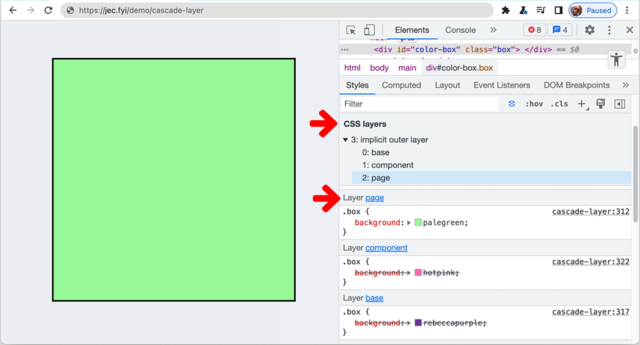
Экземпляры USBConfiguration, USBInterface, USBAlternateInterface и USBEndpoint теперь равны при строгом сравнении (“===”, указывают на один объект), если они возвращены для одного и того же объекта USBDevice. - Внесены улучшения в инструменты для web-разработчиков. Предоставлена возможность импорта и экспорта в формате JSON записанных действия пользователя (пример). В web-консоли и интерфейсе просмотра кода улучшено вычисление и отображение приватных свойств. Добавлена поддержка работа с цветовой моделью HWB. В панели CSS добавлена поддержка просмотра каскадных слоёв, задаваемых при помощи правила @layer.

Кроме нововведений и исправления ошибок в новой версии устранено 30 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 25 премий на сумму 81 тысяча долларов США (одна премия $10000, три премии $7500, три премии $7000, одна премия $6000, две премии $5000, четыре премии $2000, три премии $1000 и одна премия $500. Размер 6 вознаграждений пока не определён.