Компания Google представила релиз web-браузера Chrome 102. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 103 запланирован на 21 июня.
Основные изменения в Chrome 102:
- Для блокирования эксплуатации уязвимостей, вызванных обращением к уже освобождённым блокам памяти (use-after-free), вместо обычных указателей началось применение типа MiraclePtr (raw_ptr). MiraclePtr предоставляет обвязку над указателями, выполняющую дополнительные проверки обращения к освобождённым областям памяти и аварийно завершающую работу в случае обнаружения подобных обращений. Влияние нового метода защиты на производительность и потребление памяти оценивается как незначительное. Механизм MiraclePtr применим не во всех процессах, например, не используется в процессах отрисовки, но может существенно усилить безопасность. Например, в текущем выпуске из 32 исправленных уязвимостей, 12 было вызвано проблемами класса use-after-free.
- Изменено оформление интерфейса с информацией о загрузках. Вместо нижней строки с данными о ходе загрузки в панель с адресной строкой добавлен новый индикатор, при клике на который показывается прогресс загрузки файлов и история со списком уже загруженных файлов по аналогии со страницей chrome://downloads. В отличие от нижней панели, кнопка постоянно размещена на панели и позволяет быстро обратиться к истории загрузок. Новый интерфейс пока предложен по умолчанию только части пользователей и будет распространён на всех в случае отсутствия проблем. Для возвращения старого интерфейса или включения нового предусмотрена настройка “chrome://flags#download-bubble”.
- При поиске изображений через контекстное меню (“Search image with Google Lens” или “Найти через Google Объектив”) результаты теперь показываются не на отдельной странице, а в боковой панели рядом с содержимым исходной страницы (в одном окне одновременно можно видеть как содержимое страницы, так и результат обращения к поисковой системе).
- В настройках в секции “Конфиденциальность и безопасность” добавлен раздел “Руководство по конфиденциальности” (“Privacy Guide”), в котором предложен общий обзор основных настроек, влияющих на конфиденциальность с подробными пояснениями о влиянии каждой настройки. Например, в секции можно определить политику отправки данных в сервисы Google, управлять синхронизацией, обработкой Cookie и сохранением истории. Функция предложена части пользователей, для активации можно использовать настройку “chrome://flags#privacy-guide”.
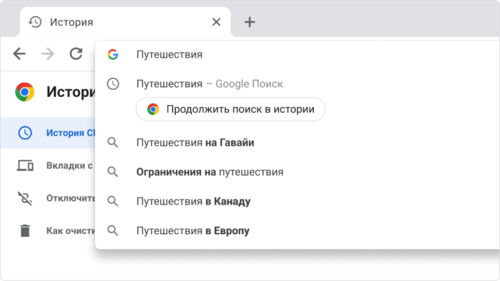
- Обеспечено структурирование истории поиска и просмотренных страниц. При попытке повторного поиска в адресной строке выводится подсказка “Продолжить поиск в истории” (“Resume your journey”), позволяющая продолжить поиск с места, на котором он был прерван в прошлый раз.

- В каталоге Chrome Web Store предложена страница “Extensions Starter Kit” с начальной подборкой рекомендуемых дополнений.
- В тестовом режиме включена отправка на сервер основного сайта запроса подтверждения полномочий CORS (Cross-Origin Resource Sharing) с заголовком “Access-Control-Request-Private-Network: true”, в случае обращения со страницы к ресурсу во внутренней сети (192.168.x.x, 10.x.x.x, 172.16.x.x) или к localhost (128.x.x.x). При подтверждении операции в ответ на данный запрос сервер должен вернуть заголовок “Access-Control-Allow-Private-Network: true”. В версии Chrome 102 результат подтверждения ещё не влияет на обработку запроса – в случае отсутствия подтверждения в web-консоли отображается предупреждение, но сам запрос субресурса не блокируется. Включение блокировки при отсутствии подтверждения от сервера ожидается не раньше, чем в выпуске Chrome 105. Для включения блокировки в более ранних выпусках можно активировать настройку “chrome://flags/#private-network-access-respect-preflight-results”.
Подтверждение полномочий сервером введено для усиления защиты от атак, связанных с обращением к ресурсам в локальной сети или на компьютере пользователя (localhost) из скриптов, загружаемых при открытии сайта. Подобные запросы используются злоумышленниками для осуществления CSRF-атак на маршрутизаторы, точки доступа, принтеры, корпоративные web-интерфейсы и другие устройства и сервисы, принимающие запросы только из локальной сети. Для защиты от подобных атак в случае обращения к любым субресурсам во внутренней сети, браузер будет отправлять явный запрос полномочия загрузки этих субресурсов.
- При открытии ссылок в режиме инкогнито через контекстное меню обеспечена автоматическое удаление из URL некоторых параметров, влияющих на конфиденциальность.
- Изменена стратегия доставки обновлений для Windows и Android. Для более полного сравнения поведения нового и старого выпуска для загрузки теперь формируется несколько сборок новой версии.
- Стабилизирована технология сегментирования сети для защиты от методов отслеживания перемещений пользователя между сайтами, основанных на хранении идентификаторов в областях, не предназначенных для постоянного хранения информации (“Supercookies”). Так как ресурсы в кэше хранятся в общем пространстве имён, независимо от исходного домена, один сайт может определить загрузку ресурсов с другого сайта через проверку наличия этого ресурса в кэше. Защита основана на применении сегментирования сети (Network Partitioning), суть которого в добавлении в совместно используемые кэши дополнительной привязки записей к домену, с которого открыта основная страница, что ограничивает область охвата кэша для скриптов отслеживания перемещений только текущим сайтом (скрипт из iframe не сможет проверить загружался ли ресурс с другого сайта). Разделение состояния охватывает сетевые соединения (HTTP/1, HTTP/2, HTTP/3, websocket), кэш DNS, данные ALPN/HTTP2, TLS/HTTP3, конфигурацию, загрузки и информацию в заголовке Expect-CT.
- Для устанавливаемых обособленных web-приложений (PWA, Progressive Web App) предоставлена возможность изменения оформления области заголовка окна при помощи компонентов Window Controls Overlay, расширяющих экранную область web-приложения на всё окно. Web-приложение может управлять отрисовкой и обработкой ввода во всём окне, за исключением наложенного блока со штатными кнопками управления окном (закрытие, сворачивание, развёртывание), для придания web-приложению формы обычного настольного приложения.

- В системе автозаполения форм добавлена поддержка генерации виртуальных номеров кредитных карт в полях с реквизитами оплаты товара в интернет-магазинах. Использование виртуальной карты, номер которой генерируется для каждой оплаты, позволяет не передавать данные о реальной кредитной карте, но требует предоставление необходимого сервиса банком. В настоящее время функция может использоваться лишь клиентами некоторых банков из США. Для управления включением функции предложена настройка “chrome://flags/#autofill-enable-virtual-card”.
- Активирован по умолчанию механизм “Capture Handle“, позволяющий передавать информацию приложениям, осуществляющим захват видео для организации взаимодействия приложений, чьё содержимое записывается, и приложений, которые осуществляют запись. Например, приложение для ведения видеоконференций, осуществляющее захват видео для трансляции презентации, может получить сведения об элементах управления презентацией и вывести их в передаваемом видео.
- Включена по умолчанию поддержка спекулятивных правил (Speculation rules), предоставляющих гибкий синтаксис для определения возможности упреждающей загрузки связанных со ссылкой данных, производимой на этапе до перехода пользователя по ссылке.
- Стабилизирован механизм упаковки ресурсов в пакеты в формате Web Bundle, позволяющий увеличить эффективность загрузки большого числа сопутствующих файлов (CSS-стили, JavaScript, изображения, iframe). В отличие от пакетов в формате Webpack, формат Web Bundle обладает следующими достоинствами: в HTTP-кэше оседает не сам пакет, а его составные части; компиляция и выполнение JavaScript начинается не дожидаясь полной загрузки пакета; допускается включение дополнительных ресурсов, таких как CSS и изображения, которые в webpack должны были кодироваться в форме JavaScript-строк.
- Предоставлена возможность определения PWA-приложения в качестве обработчика определённых MIME-типов и расширений файлов. После определения привязки через поле file_handlers в манифесте приложение будет получать специальное событие при попытке пользователя открыть файл, ассоциированный с приложением.
- Добавлен новый атрибут inert, позволяющий пометить часть дерева DOM как “бездействующую”. Для узлов DOM в данном состоянии отключаются обработчики выделения текста и наведения указателя, т.е. CSS-свойства pointer-events и user-select всегда выставлены в значение ‘none’. Если узел допускал редактирование, то в режиме inert он становится нередактируемым.
- Добавлен API Navigation, позволяющий web-приложениям перехватывать операции навигации в окне, инициировать переход и анализировать историю действий с приложением. API предоставляет альтернативу свойствам window.history и window.location, оптимизированную для одностраничных web-приложений.
- Для атрибута “hidden” предложен новый флаг “until-found“, который делает элемент доступным для поиска на странице и прокрутки по текстовой маске. Например, можно добавить на страницу скрытый текст, содержимое которого будет находиться при локальном поиске.
- В API WebHID, предназначенный для низкоуровневого доступа к HID-устройствам (Human interface device, клавиатуры, мыши, геймпады, сенсорные панели) для организации работы без наличия в системе специфичных драйверов, в объект requestDevice() добавлено свойство exclusionFilters, позволяющее исключать определённые устройства при показе браузером списка доступных устройств. Например, можно исключить идентификаторы устройств, в которых имеются известные проблемы.
- Запрещён вывод формы платежа через вызов PaymentRequest.show() без явного действия пользователя, например, клика на элементе, связанном с обработчиком.
- Прекращена поддержка альтернативной реализации протокола SDP (Session Description Protocol), применявшегося для установки сеанса в WebRTC. В Chrome предлагалось два варианта SDP – унифицированный с другими браузерами и специфичный для Chrome. Отныне оставлен только переносимый вариант.
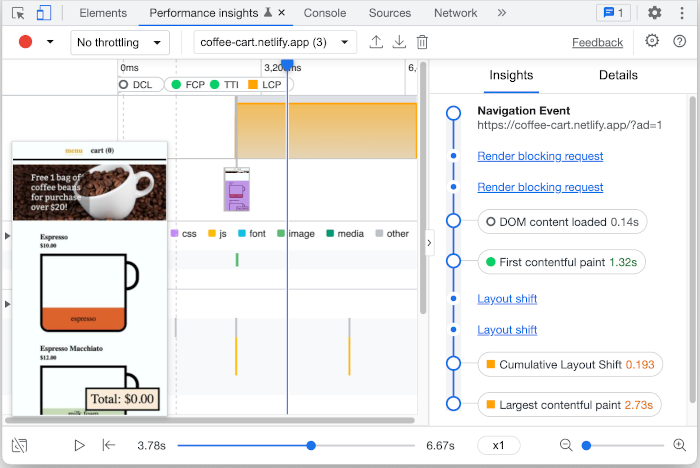
- Внесены улучшения в инструменты для web-разработчиков. В панели Styles добавлены кнопки для симуляции применения тёмной и светлой темы оформления. Усилена защита вкладки Preview в режиме инспектирования сети (включено применение Content Security Policy). В отладчике реализовано завершение выполнения скрипта для перезагрузке точек останова. Предложена предварительная реализация новой панели “Performance insights“, позволяющей проанализировать производительность выполнения определённых операций на странице.

Кроме нововведений и исправления ошибок в новой версии устранено 32 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Одной из проблем (CVE-2022-1853) присвоен критический уровень опасности, который подразумевает возможность обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения. Детали по данной уязвимости пока не разглашаются, известно только, что она вызвана обращением к освобождённому блоку памяти (use-after-free) в реализации API Indexed DB.
В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 24 премии на сумму 65600 долларов США (одна премия $10000, одна премия $7500, две премии $7000, три премии $5000, четыре премии $3000, две премии $2000, две премии $1000 и две премии $500). Размер 7 вознаграждений пока не определён.