Компания Google представила релиз web-браузера Chrome 113. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 114 запланирован на 30 мая.
Основные изменения в Chrome 113:
- Включена по умолчанию поддержка графического API WebGPU и языка шейдеров WGSL (WebGPU Shading Language). WebGPU предоставляет схожий с Vulkan, Metal и Direct3D 12 программный интерфейс для выполнения операций на стороне GPU, таких как рендеринг и вычисления, а также позволяет использовать язык шейдров для написания программ, работающих на стороне GPU. Поддержка WebGPU пока включена только в сборках для ChromeOS, macOS и Windows, а для Linux и Android будет активирована позднее.
- Продолжена работа по оптимизации производительности. Относительно ветки 112 скорость прохождение теста Speedometer 2.1 увеличилась на 5%.
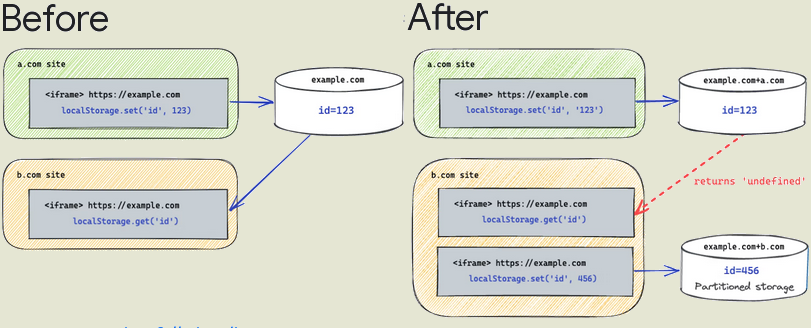
- Для пользователей началось постепенное включение режима сегментирования хранилища, Service Worker-ов и коммуникационных API, которые при обработке страницы разделяются в привязке к доменам, что изолирует сторонние обработчики. Режим позволяет блокировать методы отслеживания перемещений пользователя между сайтами, основанные на хранении идентификаторов в общих хранилищах и областях, не предназначенных для постоянного хранения информации (“Supercookies”), например, работающие через оценку наличия определённых данных в браузерных кэшах. Изначально при обработке страницы все ресурсы хранились в общем пространстве имён (same-origin), независимо от исходного домена, что позволяло одному сайту определять загрузку ресурсов с другого сайта через манипуляции с локальным хранилищем, API IndexedDB или проверку наличия данных в кэше.
При сегментировании к ключу, применяемому для извлечения объектов из кэша и браузерных хранилищ, прикрепляется отдельный признак, определяющий привязку к первичному домену, с которого открыта основная страница, что ограничивает область охвата для скриптов отслеживания перемещений, например, загружаемых через iframe с другого сайта. Для принудительной активации сегментирования не дожидаясь штатного включения можно использовать настройку “chrome://flags/#third-party-storage-partitioning”.

- Предложен механизм First-Party Sets (FPS), позволяющий определить взаимосвязь между разными сайтами одной организации или проекта для общей обработки Cookie между ними. Возможность полезна, когда один сайт доступен через разные домены (например, opennet.ru и opennet.me). Cookie для подобных доменов полностью разделены, но при помощи FPS их теперь можно связать в общее хранилище. Для включения FPS можно использовать флаг “chrome://flags/enable-first-party-sets”.
- Проведена существенная оптимизация программной реализации кодировщика видео в формате AV1 (libaom), которая позволила повысить производительность web-приложений, использующих WebRTC, таких как системы проведении видеоконференций. Добавлен новый режим скорости 10, подходящий для устройств с ограниченными ресурсами CPU. При тестировании приложения Google Meet на канале с пропускной способностью 40 kbps режим AV1 Speed 10 по сравнению с режимом VP9 speed 7 позволил добиться увеличения качества на 12% и прироста производительности на 25%.
- При включении расширенной защиты браузера (Safe Browsing > Enhanced protection) с целью выявления на стороне Google вредоносной активности в дополнениях реализован сбор телеметрии о работе браузерных дополнений, установленных не из каталоге Chrome Store. Отправляются такие данные как хэши файлов дополнения и содержимое manifest.json.
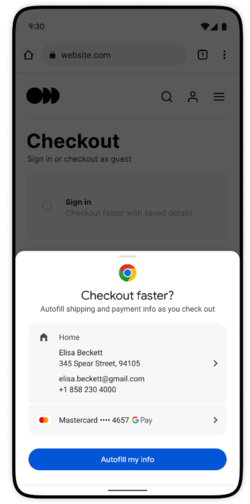
- У части пользователей включены дополнительные возможности автозаполенения форм, нацеленные на быстрое заполнение адреса доставки и платёжных реквизитов при совершении покупок в некоторых интернет-магазинах.

- Проведена реструкторизация меню, показываемое при нажатии на пиктограмму “три точки”. На первый уровень меню перенесены пункты “Расширения” и “Chrome Web Store”.
- Добавлена возможность перевода на другой язык только выделенного фрагмента страницы, а не только всей страницы (перевод инициируется из контекстного меню). Для управления включением частичного перевода предложена настройка “chrome://flags/#desktop-partial-translate”.
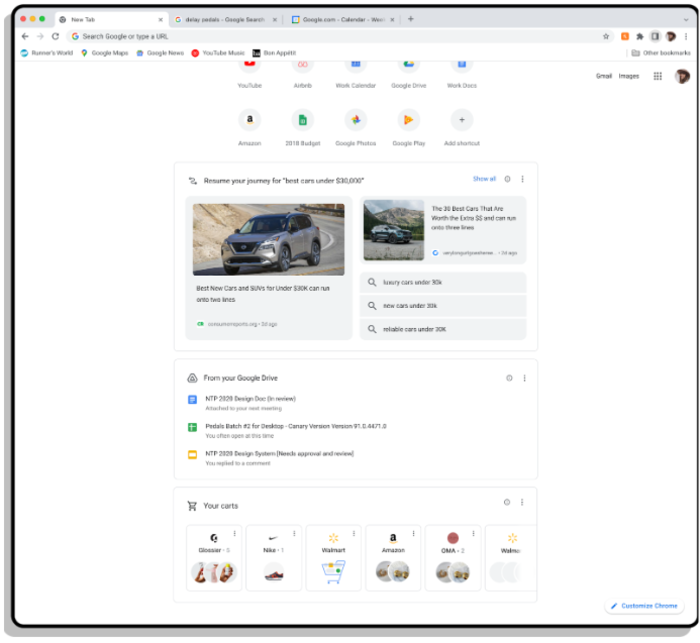
- На странице, показываемой при открытии новой вкладки, добавлена возможность возобновления прерванных работ (“Journey”), например, можно продолжить поиск с прерванной позиции.

- В версии для Android реализована новая служебная страница “chrome://policy/logs” для отладки администратором выставленных для пользователей политик централизованного управления.
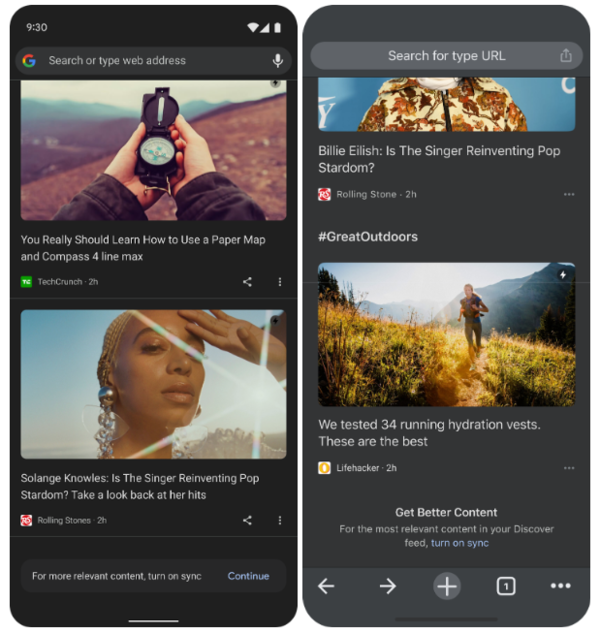
- В сборке для платформы Android реализована возможность показа более персонализированного содержимого в секции рекомендуемого контента (Discover). Кроме того, добавлена возможность настройки предпочитаемых типов выводимых рекомендаций (например, можно скрыть содержимое из некоторых источников) для пользователей не подключённых к учётной записи в Google.

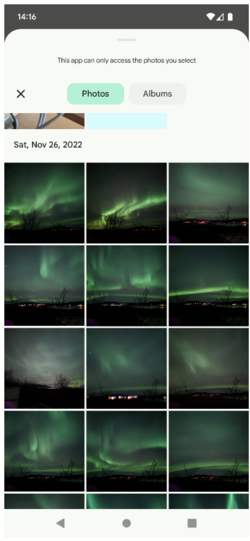
- В версии для платформы Android предложен новый интерфейс для выбора мультимедийных файлов для загрузки фотографий и видео (вместо собственной реализации задействован штатный интерфейс Android Media Picker).

- В CSS реализован стандартный синтаксис функции image-set(), позволяющей выбрать изображение из набора вариантов с разным разрешением, наиболее подходящее для текущих параметров экрана и пропускной способности сетевого подключения. Ранее поддерживаемый вызов с префиксом -webkit-image-set(), предлагавший специфичный для Chrome синтаксис, теперь заменён на стандартный image-set.
- В CSS добавлена поддержка новых медиазапросов (@media) overflow-inline и overflow-block, позволяющих определить как будет обработан выход содержимого за изначальные границы блока.
- В CSS добавлен медиазапрос update, дающий возможность определения стилей при выводе на печать или при показе на медленных (например, экраны электронных книг) и быстрых (обычные мониторы) экранах.
- В CSS добавлена функция linear() для применения линейной интерполяции между заданным числом точек, что может использоваться для создания сложных анимаций, таких как эффекты отскакивания и растягивания.
- В методе Headers.getSetCookie() реализована возможность извлечения значений из переданных в одном запросе нескольких заголовков Set-Cookie без их объединения.
- В API WebAuthn добавлено расширение largeBlob для хранения больших бинарных данных, связанных с учётными данными.
- Включён API Private State Token для разделения пользователей без использования межсайтовых идентификаторов.
- Сайтам запрещена установка свойства document.domain для применения условий same-origin к ресурсам, загружаемым с разных поддоменов. При необходимости установки канала связи между поддоменами следует использовать функцию postMessage() или API Channel Messaging.
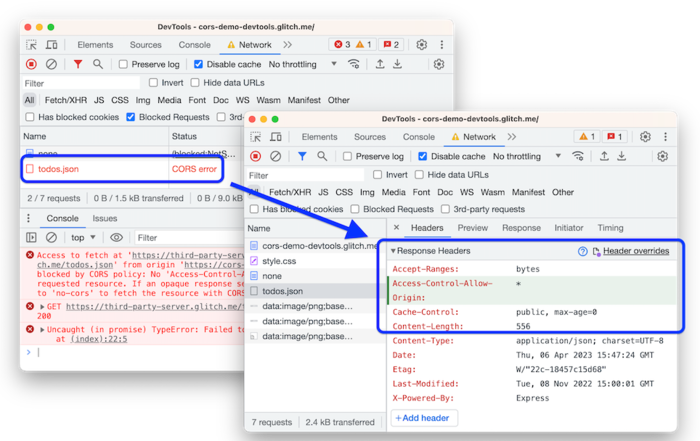
- Внесены улучшения в инструменты для web-разработчиков. В панели инспектирования сетевой активности добавлена возможность переопределения или создания новых HTTP-заголовков ответов, возвращаемых web-сервером (Network > Headers > Response Headers). Дополнительно предоставлена возможность редактирования всех переопределений в одном месте через правку файла .headers в разделе Sources > Overrides и создания замен по маске. Улучшена отладка приложений, использующих web-фреймворки Nuxt, Vite и Rollup. Улучшена диагностика проблем с CSS в панели Styles (раздельно отмечаются ошибки в именах свойств и в присваиваемых значениях). В web-консоли добавлена возможность вывода рекомендаций автодополения при нажатии Enter (а не только при нажатии табуляции или стрелки вправо).

Кроме нововведений и исправления ошибок в новой версии устранено 15 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 10 премий на сумму 30.5 тысяч долларов США (по одной премии в $7500. $5000 и $4000, две премии $3000, три премии в $2000 и две премии в $1000).