Компания Google представила релиз web-браузера Chrome 117. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 118 запланирован на 10 октября.
Основные изменения в Chrome 117:
- Доступен для тестирования обновлённый интерфейс
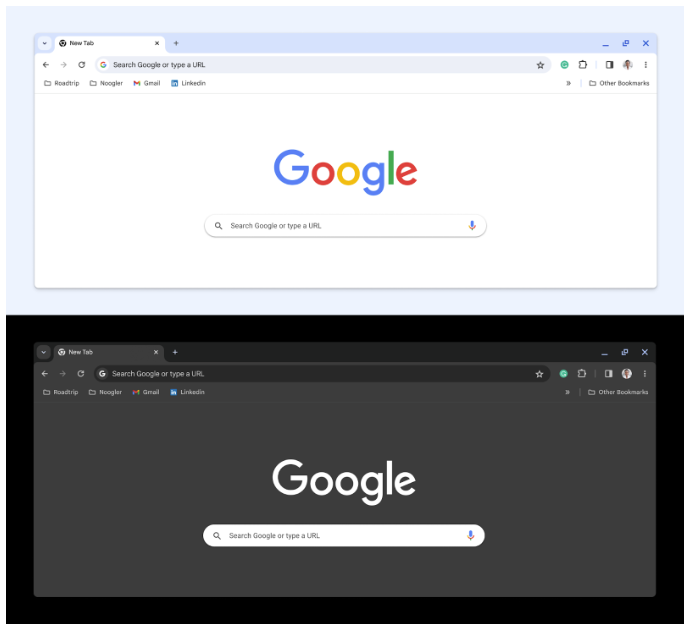
(включается через “chrome://flags#chrome-refresh-2023”), в котором предложено более “плоское” представление панелей в стиле “Google Material 3”. Реализована система динамической настройки цветов. Перерисованы изображения кнопок. Кнопка вызова меню вкладок “V” перенесена в левую сторону панели.Убран индикатор защищённой передачи данных – вместо замка в адресной строке теперь показывается нейтральный значок “настройки”, не вызывающий ассоциаций с безопасностью. Для соединений, установленных без шифрования, продолжает показываться индикатор “не защищено”. По мнению Google, значок с замком искажённо воспринимается некоторыми пользователями, которые считают его признаком общей безопасности сайта и доверия к нему, а не индикатором, связанным с применением шифрования трафика. Значок в начале адресной строки теперь будет преподносится как кнопка для быстрого доступа к основным настройкам полномочий и параметрам текущего сайта.
Было:
Стало:
Должно быть по задумке Google:

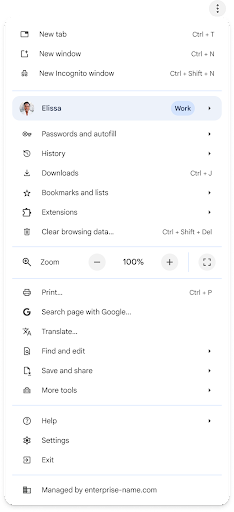
- У некоторых пользователей включено новое оформление меню “габургер”, которое теперь показывается со скруглёнными углами, увеличенными отступами и с использованием пиктограмм помимо текста. На первый уровнь меню перенесены кнопки для удаления данных о просмотренных страницах, управления профилем пользователя, сохранения и обмена документами (“Сохранить и поделиться”).

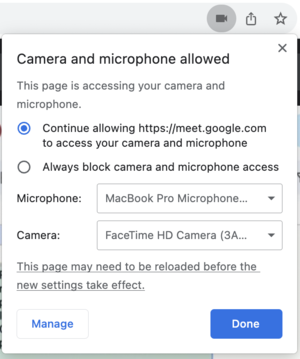
- Переработаны индикаторы использования и блокировки расширенных возможностей, требующих предоставления пользователем отдельных полномочий. Изменена продолжительность показа в адресной строке индикатора, сигнализирующего, что сайт обращается к возможности, к которой ранее был предоставлен доступ (например, индикаторы показываются, когда web-приложение обращается к микрофону и камере или запрашивает данные о местоположении).

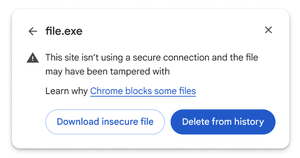
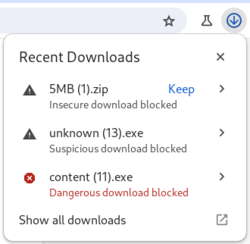
- В рамках инициативы по форсированию протокола HTTPS реализован вывод предупреждений о риске подмены данных при попытке загрузки файлов с некоторыми опасными расширениями (“.exe”, “.zip”) через незащищённое соединение. Пользователь может отклонить предупреждение и продолжить загрузку по HTTP. Для управления выводом предупреждений можно использовать настройку “chrome://flags/#insecure-download-warnings”.

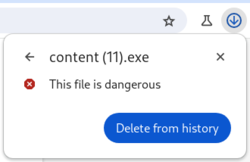
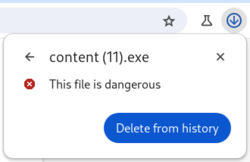
- Переработаны предупреждения, показываемые при попытке загрузки файлов с опасными расширениями, используемыми при распространении вредоносного ПО.



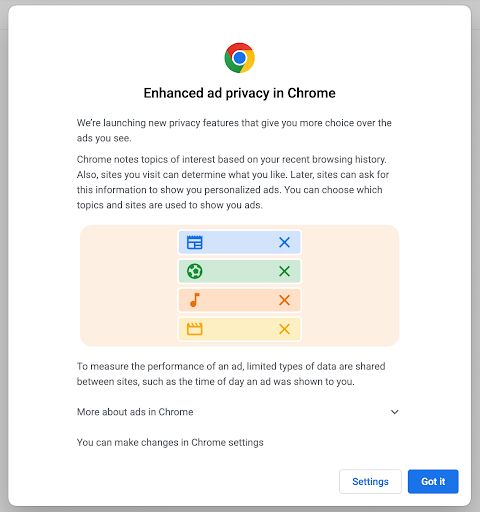
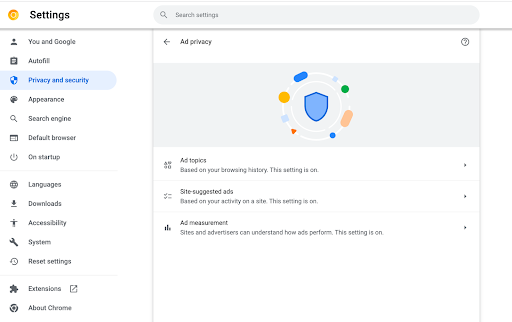
- При запуске браузера некоторым пользователям стал показываться диалог, рассказывающий пользователям о возможностях инициативы Privacy Sandbox и позволяющий перейти на страницу, на которой можно настроить передаваемую рекламным сетям информацию. Пользователю предлагается определять категории своих интересов и использовать их вместо отслеживающих Cookie для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей.


- В интерфейс chrome://extensions добавлена панель для рецензирования пользователем дополнений, которые потенциально представляют угрозу безопасности. В панели показываются дополнения, отсутствующие в каталоге Chrome Web Store, нарушающие правила сервиса или признанные вредоносными. Пользователю предоставлен выбор удалить или оставить сомнительные дополнения. Число потенциально опасных дополнений показывается на странице в разделе конфигуратора “Chrome Privacy & Security”.
- На платформах Linux и Chrome OS включена sandbox-изоляция сетевого сервиса, предоставляющая дополнительную защиту от уязвимостей в коде, связанном с сетевыми операциями. Отмечается, что изменение может привести к аварийному завершению в случае использования сторонних приложений, осуществляющих подстановку кода в процессы Chrome, таких как антивирусы и системы предотвращения утечек данных.
- По умолчанию включена функция отслеживания изменения цен на избранные товары в интернет-магазинах. Функция активируется, когда пользователь добавляет в закладки товар из интернет-магазина, поддерживаемого сервисом. При желании автоматическое отслеживание цен можно отключить для отдельных товаров.
- При просмотре страниц товаров на некоторых сайтах, браузер теперь автоматически анализирует стоимость и показывает оценочные сведения в адресной строке (например, указывает, что у товара низкая цена).

- Началось продвижение инициативы по переходу браузеров к игнорированию обработчиков событий “unload”, которые не позволяют эффективно использовать кэш перехода (BFCache – Back-forward cache), обеспечивающий мгновенный переход при использовании кнопок “Назад” и “Вперёд” или при навигации по ранее просмотренным страницам текущего сайта. Поведение стационарных браузеров планируют приблизить к мобильным браузерам, которые в большинстве случаев не генерируют событие “unload”, отдавая приоритет кэшированию переходов. Возможность отключения событий “unload” пока предложена в качестве опции.
- Для локальных сертификатов на базе алгоритма RSA, используемых для HTTPS, включено требование, предписывающие обязательное указания для ключей расширения X.509 “Key Usage”, определяющего привязку ключа к определённой области использования (цифровые подписи, заверение сертификатов, TLS и т.п.), что предоставляет дополнительную защиту от атак, связанных с нецелевым использованием ключей. Ранее подобное требование предъявлялось для сертификатов ECDSA и сертификатов, связанных цепочкой доверия с удостоверяющими центрами.
- Прекращена поддержка алгоритмов цифровых подписей, в которых используются хэши SHA-1. После прекращения поддержки серверных сертификатов на основе SHA-1 подобные алгоритмы могли применяться в серверных подписях, передаваемых в процессе согласования TLS-соединений. Поддержка клиентских сертификатов на основе SHA-1 сохраняется без изменений.
- При выставлении свойства url.port запрещена установка значений, превышающих 65535.
- В URL разрешено использование символов с нулевым кодом (“%00”), например, “https://example.com/%00”, так как стандарт предписывает обрабатывать в URL любые символы.
- Добавлен экспериментальный (origin trial) режим отображения вкладок (CSS-свойство “display: tabbed”), включающего использование вкладок, что, например, можно использовать для организации редактирования нескольких документов в одном web-приложении. Для настройки раскладки вкладок в манифест web-приложения также добавлены поля “tab_strip”, “home_tab” и “new_tab_button”, а также значение ‘”display_override”: [“tabbed”]’.
- Код для разборка адресов IPv4 в URL, встроенных в IPv6-блок (“https://[…]/”), приведён в соответствие со спецификацией, в которой не допускается использование сокращённых вариантов написания IPv4, содержащих менее 4 частей (т.е. не допускается использование “https://[::1.2]”, нужно всегда указывать “https://[::1.2.3.4]”).
- Предоставлена возможность выставления HTTP-заголовка ‘Clear-Site-Data: “clientHints”‘ для очистки кэша параметров, используемых в API Client Hints, который развивается для замены заголовка User-Agent и позволяет выборочно отдавать данные о конкретных параметрах браузера и системы (версия, платформа и т.д.). Очистка кэша Client Hints также выполняется при передаче заголовков Clear-Site-Data: “cookies” и Clear-Site-Data: “cache”). Для очистки всех хранимых на стороне браузера данных (Cookie, кэши и локальные хранилища) можно использовать заголовок “‘Clear-Site-Data: “*”‘.
- В версии для Android предоставлена возможность настройки выборочной очистки данных, накапливаемых в процессе навигации по сайтам (Cookie, история посещений, локальные хранилища, кэш), при выборе опции “Clear browsing data” в настройках приватности.
- В версии для Android добавлена поддержка клавиатур, трекпадов и манипуляторов мышь для их использования по аналогии с версией браузера для десктоп-систем.
- Прекращена поддержка операционных систем macOS 10.13 и macOS 10.14.
- Добавлен API Service Worker Static Routing, позволяющий разработчикам управлять загрузкой Service Worker-ов. Например, можно задать условия, при которых навигация по странице будет осуществляться без запуска ServiceWorker-ов или выполнения JavaScript для исключения влияния на производительность перехвата ServiceWorker-ом.
- Содержимому из iframe предоставлена возможность использования API Storage Access для запроса у пользователя полномочий на получение доступа к хранилищу Cookie, если по умолчанию сторонние Cookie блокируются.
- Добавлены новые возможности CSS для упрощения настройки анимации, используемой при добавлении или убирании элементов (entry- и exit-анимация, например, плавное появление/исчезновение блоков), а также для плавного анимирования закрываемых элементов верхнего слоя, таких как диалоги и всплывающие окна:
- CSS-свойство “transition-behavior” для применения переходной анимации к дискретным свойствам, таким как “display”.
- CSS-правило “@starting-style” для применения стиля при создании entry-анимации на стадии до открытия элемента на странице (в состоянии “display: none”).
- Значение “overlay” в CSS-свойстве “transition” для управления поведением верхнего слоя во время анимированного закрытия диалогов и всплывающих окон.
- В CSS-свойствах “grid-template-columns” и “grid-template-rows” добавлена поддержка значения “subgrid” для многослойной компоновки элементов страницы (CSS Grid Level 2), которая заметно улучшает гибкость построения макетов страниц, выровненных по сетке, за счёт предоставления возможности определения дочерних элементов, привязанных к родительским ячейкам (размещение отдельного grid внутри ячейки).
- CSS-свойстве “text-wrap” реализовано значение “pretty”, включающего оптимизацию по качеству распределения многострочного текста, а не скорости.
- Добавлена поддержка CSS-синтаксиса “contain-intrinsic-size: auto none;”, при указании которого будет использован последний запомненный размер элемента, но если определить размер не удалось будет произведён откат на значение “contain-intrinsic-size: none”.
- Добавлены статические методы Object.groupBy и Map.groupBy для группировки элементов массива, используя в качестве ключа для группировки строковое значение, возвращаемое callback-функцией, которая вызывается для каждого элемента массива. const inventory = [ { name: “asparagus”, type: “vegetables”, quantity: 5 }, { name: “bananas”, type: “fruit”, quantity: 0 }, { name: “goat”, type: “meat”, quantity: 23 }, { name: “cherries”, type: “fruit”, quantity: 5 }, { name: “fish”, type: “meat”, quantity: 22 }, ]; const result = Object.groupBy(inventory, ({ type }) => type);
Результат: { vegetables: [ { name: ‘asparagus’, type: ‘vegetables’, quantity: 5 }, ], fruit: [ { name: “bananas”, type: “fruit”, quantity: 0 }, { name: “cherries”, type: “fruit”, quantity: 5 } ], meat: [ { name: “goat”, type: “meat”, quantity: 23 }, { name: “fish”, type: “meat”, quantity: 22 } ] } - Добавлен метод customElements.getName(), возвращающий им тега для указанного определения собственного элемента (Custom Element), расширяющего функциональность существующих HTML-элементов.
- Добавлен API Private State Token, позволяющего разделять разных пользователей без использования межсайтовых идентификаторов и передавать сведения о подлинности пользователя между разными контекстами. На практике, API может оказаться полезным для отделения ботов от реальных посетителей без явной передачи данных идентификации. Суть работы с API сводится к тому, что определённый сайт, на котором пользователь прошёл аутентификацию или проверку капчей, может сгенерировать токен, хранимый на стороне браузера. Данный токен могут использовать другие сайты для того, чтобы удостовериться, что пользователь человек, а не бот.
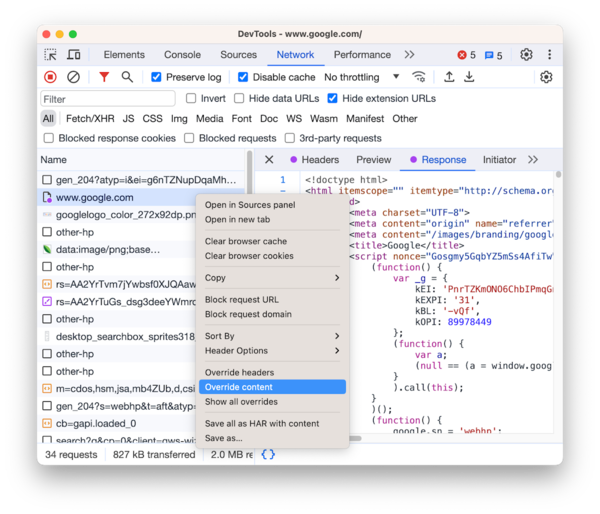
- Внесены улучшения в инструменты для web-разработчиков. В панели инспектирования сети добавлена возможность подмены HTTP-заголовков ответа или загружаемых внешних ресурсов, которые можно подменить на модифицированный локальный вариант. Переопределение в настоящее время поддерживается для изображений, шрифтов, XHR- и fetch-ответов, скриптов, CSS и HTML-документов. Интерфейс для переопределения вызывается через пункт Override в контекстном меню, показываемом при нажатии правой кнопкой мыши на запросе. В дальнейшем переопределение можно отредактировать в интерфейсе “Sources > Overrides > Editor”.

При инспектировании сетевых запросов также реализован фильтр, позволяющий скрыть запросы (chrome-extension://), выполняемые установленными в браузер дополнениями. Обеспечен показ читаемых кодов состояния HTTP. Реализована подсветка данных в формате JSON. При просмотре кода по умолчанию включена поддержка сворачивания блоков с кодом в “{…}” (Settings > Preferences > Code folding), а также функция автоматического показа текущего файла в боковой панели (Settings > Preferences > Automatically reveal files in the sidebar). Улучшена отладка проблем со сторонними Cookie.
Кроме нововведений и исправления ошибок в новой версии устранено 16 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Среди прочего, в новом выпуске устранена критическая уязвимость (CVE-2023-4863), позволяющая обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения при открытии специально оформленных изображений WebP. В сети уже выявлен рабочий эксплоит, который уже применяется злоумышленниками для совершения атак (0-day). Кроме Chrome 117, данная критическая уязвимость также устранена в корректирующем обновлении Chrome 116.0.5845.187. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 11 премий на сумму 18,5 тысяч долларов США (одна премия $6000, две премии $3000, две премии $2000, две премии $1000 и одна премия $500). Размер 2 вознаграждений пока не определён.